Contactez-nous
Kitpages
17 rue de la Frise
38000 Grenoble
tel : 04 58 00 33 81
PhoneGap et iOS en ligne de commande
Introduction
Cette page fait partie du cycle "Dossier PhoneGap".
Nous montrons comment installer PhoneGap sur Mac et comment générer l'application le plus possible en ligne de commande
Pourquoi en ligne de commande ?
Entre un code HTML / JS commun à toutes les plateformes et le package spécifique déployé sur chaque plateforme, il y a pas mal d'étapes à suivre (voir la page "Dossier PhoneGap").
Faire tout en ligne de commande permet d'automatiser une bonne partie de ces étapes.
Prérequis
Nous considérons ici que vous êtes sous Mac OS X, en effet, il est impossible d'utiliser Phonegap/Cordova sous iOS sans être sur Mac car le processus de compilation se base sur Xcode qui est obligatoire.
Je vous invite donc, si ce n'est pas déja fait à installer la dernière version d'Xcode en vous rendant sur l'App Store. Vous disposerez ainsi de presque tous les outils nécessaire au bon déroulement de la suite des opérations.
Soyez patients, Xcode fait plus d'1 Go !
Installer Node.js & Cordova
Rendez vous sur http://nodejs.org/ puis cliquez sur le bouton 'Install', si vous êtes sur Mac, le site vous proposera automatiquement le package adapté à votre systeme.
Une fois le paquet téléchargé, lancez l'installation et suivez les étapes. Node.js sera logiquement installé dans /usr/local/bin/node
Une fois l'installation terminée, vérifiez le bon fonctionnement via la commande
node --version
Node.js est livré par défault avec npm, son installateur de paquet. Nous allons donc nous en servir pour installer Cordova :
npm install -g cordova
Si vous rencontrez des soucis lors de l'éxecution de la commande, je vous invite à donner les droits au répertoire /usr/local via la commande :
sudo chown -R $USER /usr/local
Installer ios-sim
Notez que vous pouvez maintenant utiliser Cordova & Xcode via l'IDE, cependant, l'objectif ici est de compiler, puis d'émuler notre projet sans lancer Xcode.
Pour cela il reste une étape nécessaire à l'émulation du projet dans le simulateur : ios-sim.
Comme indiqué dans la doc, nous allons effectuer l'installation en nous basant sur git.
cd /tmp/ git clone git://github.com/phonegap/ios-sim.git cd ios-sim/ rake install prefix=/usr/local/
Créer le projet Phonegap/Cordova pour iOS
Vous avez maintenant réalisé toutes les étapes nécessaires à la création, compilation & émulation d'un projet. Crééons maintenant notre projet de test :
cd le_rep_ou_vous_souhaitez_stocker_votre_projet/ # création du projet cordova create votre_projet com.votresociete.votreprojet VotreProjet cd votre_projet/ # ajout des sources de base ios cordova platform add ios # les sources sont stockées dans platforms/ios # compilation du projet cordova build ios # lancement du projet dans l'émulateur cordova emulate ios
Travailler sur votre projet

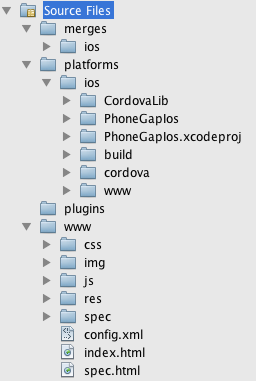
Voici à quoi doit ressembler votre projet une fois toutes les étapes accomplies.
Si vous souhaitez plus d'informations quant à l'utilisation de toutes ces sources, je vous invite à approfondir en lisant la documentation de la cli cordova.
Voici cependant un petit résumé :
- Votre projet doit être édité dans le répertoire www/ ces sources seront automatiquement recopiées dans le répertoire platforms/ios/www lors du build. C'est en effet ce répertoire que cordova va utiliser réellement pour compiler votre projet.
- Le répertoire merges/ios doit contenir des sources spécifiques à votre projet iOS. Ces sources seront recopiées telles quelles dans www/ lors de la compilation. Si vous avez plusieurs plateformes, vous aurez alors plusieurs répertoires.
- Le répertoire plugins est utilisé pour stocker les plugins Phonegap que vous pouvez utiliser en fonction de vos besoins.
Conclusion
Et voilà ! Votre projet est créé et vous devriez voir le placeholder Apache Cordova dans votre simulateur avec le message 'DEVICE IS READY'.
Notez que la commande emulate lancera systématiquement le simulateur dans sa dernière version disponible. Si vous souhaitez changer la version, vous devrez passer par Xcode, en lancant le .xcodeproj généré par cordova, puis séléctionner la version du simulateur souhaité avant de cliquer sur Run.

 choomz)
choomz)
Commentaires
Note : on ne peut plus ajouter de commentaire sur ce site